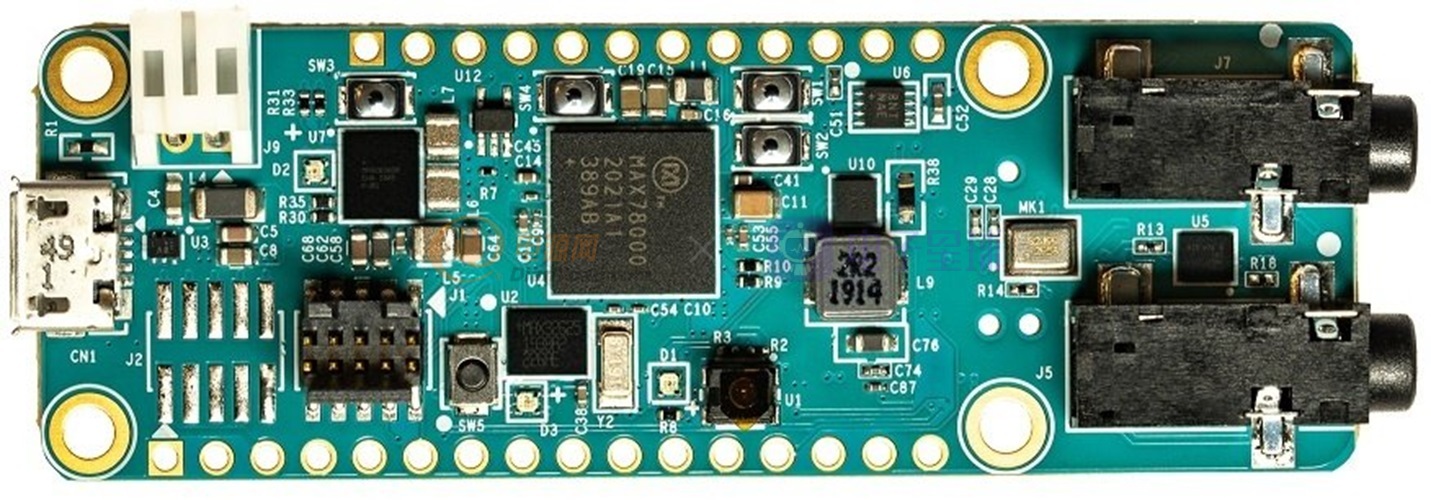
按照官方推荐的入门指引链接:https://analogdevicesinc.github.io/msdk/USERGUIDE/#getting-started-with-visual-studio-codek可以快速了解使用vscode与eclipse等IDE搭建基本开发环境,在此之前有必要了解一下这款开发板先。这款开发板小而精悍,集成Arm-Cortex-M4F内核,可快速实施超低功耗、人工智能(AI)方案,器件集成卷积神经网络加速器。这款开发板让大众认识,低功耗产品也有执行神经网络的能力。

板上外设非常资源,例如CMOS VGA图像传感器、数字麦克风、低功耗立体声音频CODEC、QSPI SRAM、micro SD存储卡连接器、RGB指示LED和按键。了解了这款AI开发板的基本硬件配置后,需要准备这款开发板的SDK,这里笔者在github上下载了MaximSDK,解压之后可以发现里面包含了诸多参考示例工程,有基于Visual Studio Code工具的,也有基于Eclipse的,这里就搭建Visual Studio Code展开分享。
1)下载安装Visual Studio Code软件工具,这里根据自己的电脑环境选择相应的版本,Download。
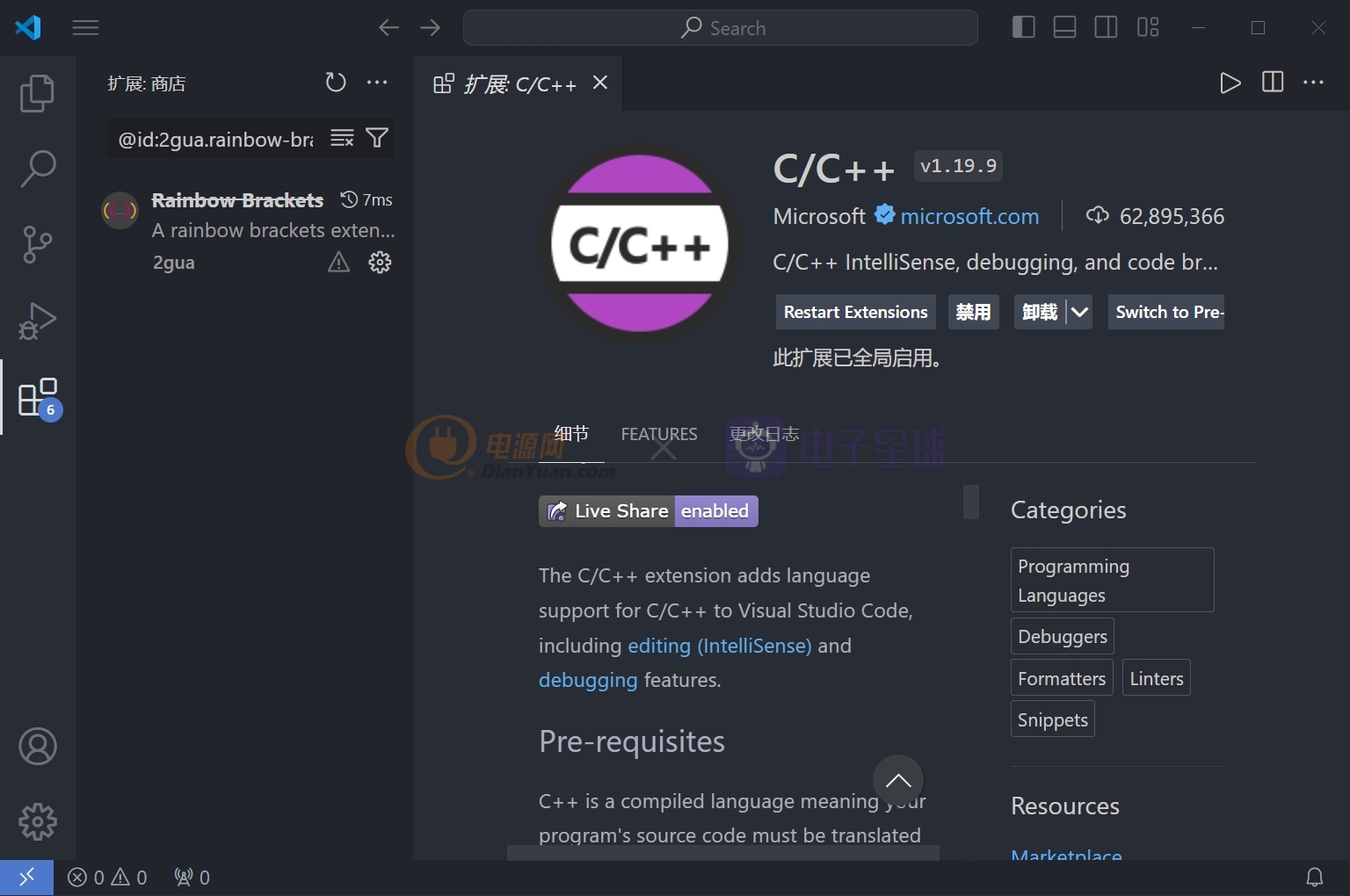
2)打开安装好后的VS Code软件,然后扩展窗口输入相应指令,安装C/C++ extension插件。

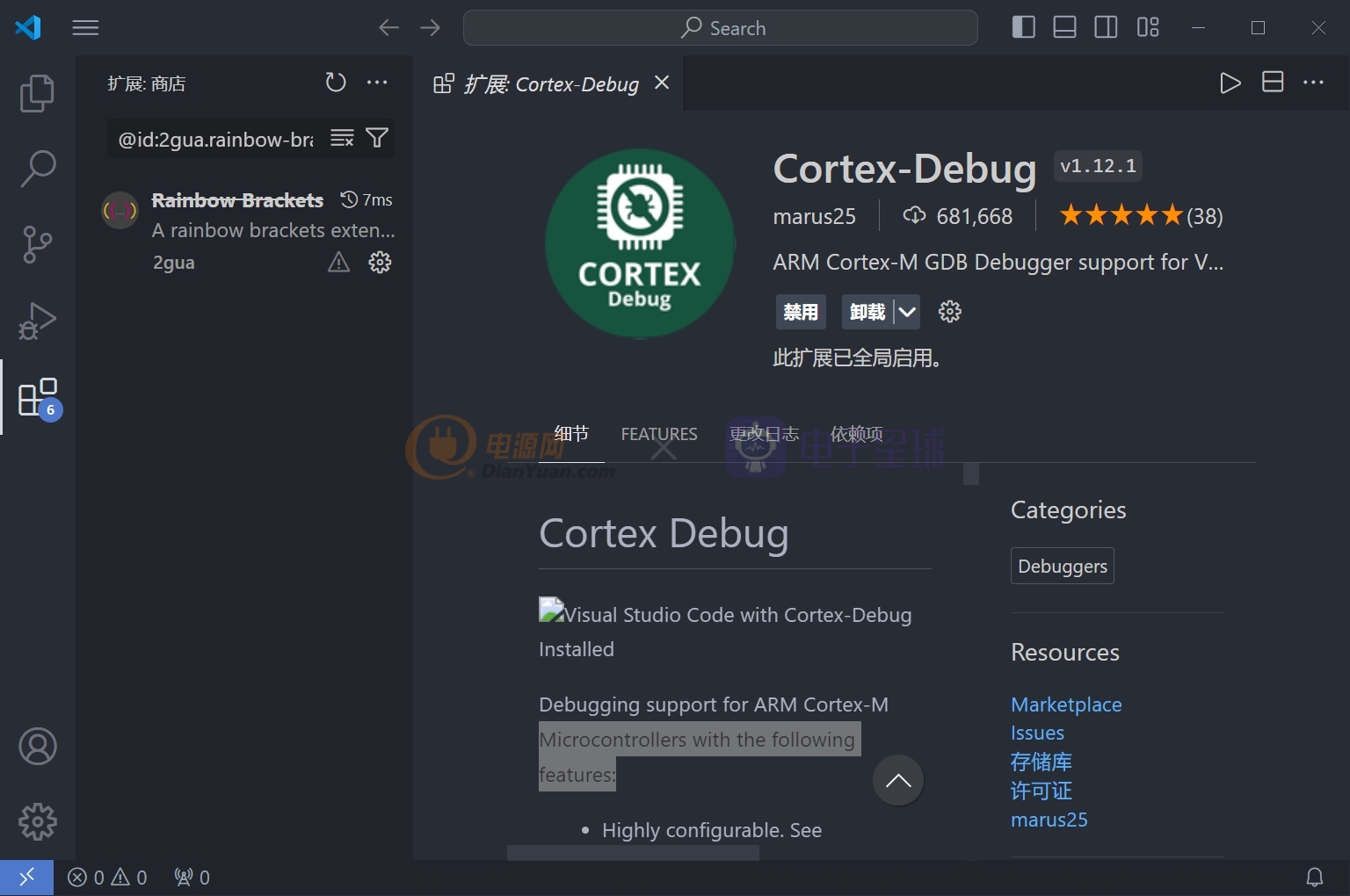
3)安装“Cortex-Debug extension”插件。

4)快捷键“Ctrl+Shift+P”调出开发者输入指令窗口,输入"open user settings",选择如下图选项。

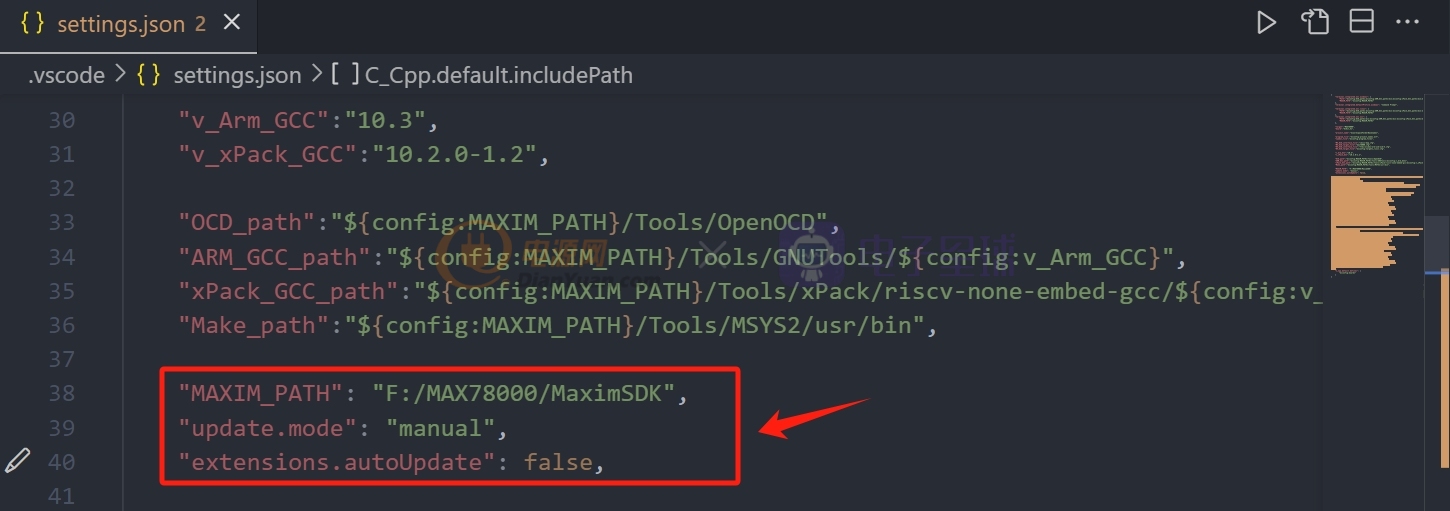
5)根据自己SDK文件的路径修改"settings.json"的内容,添加MAIM_PATH路径。

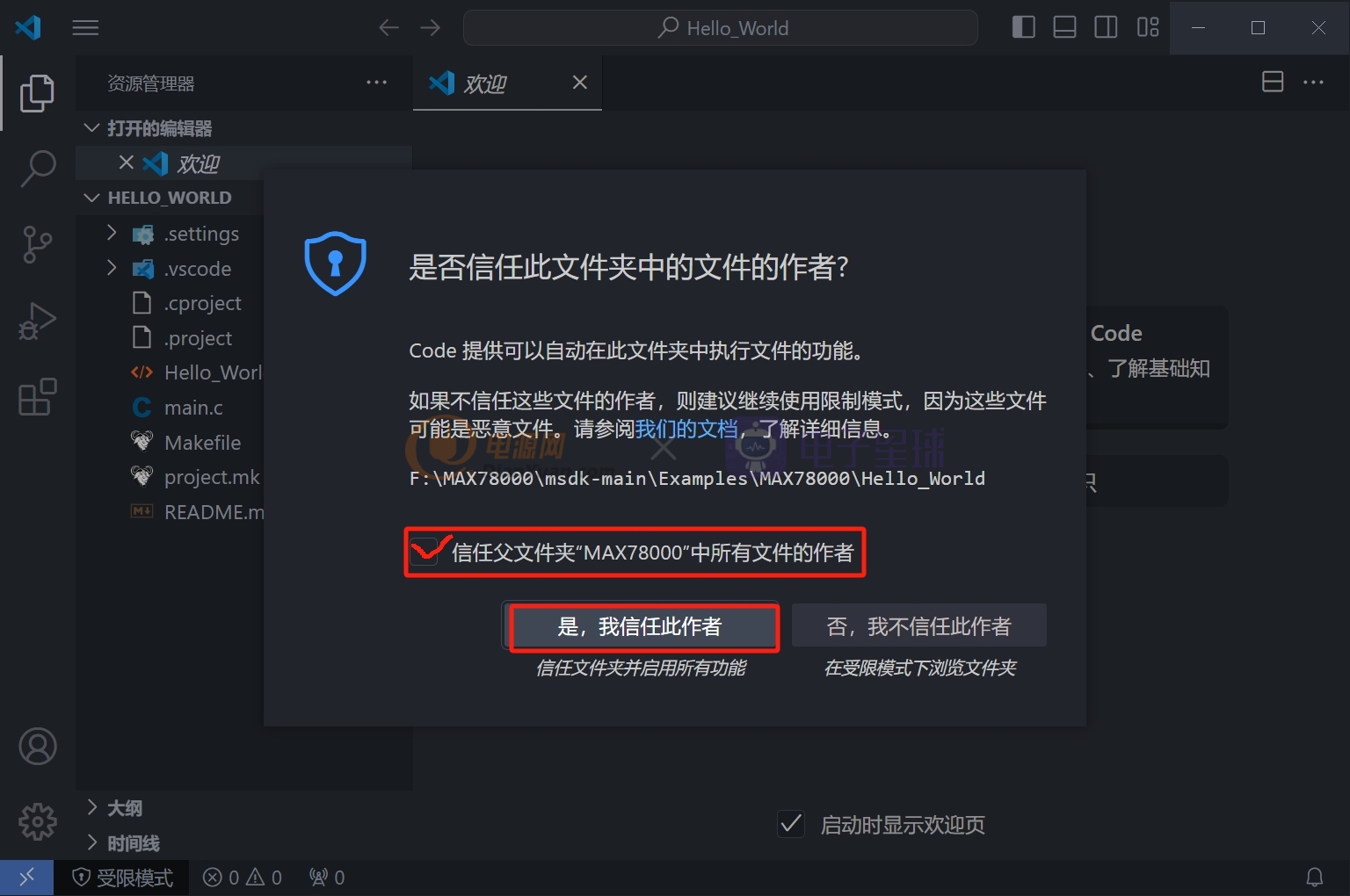
6)"Ctrl+S"保存以上配置后,打开SDK下的"Hello World"工程,然后VS Code会自动将该工程保存到软件默认的工作空间下,此时在弹出是否现任此文件作者,选择"是"。

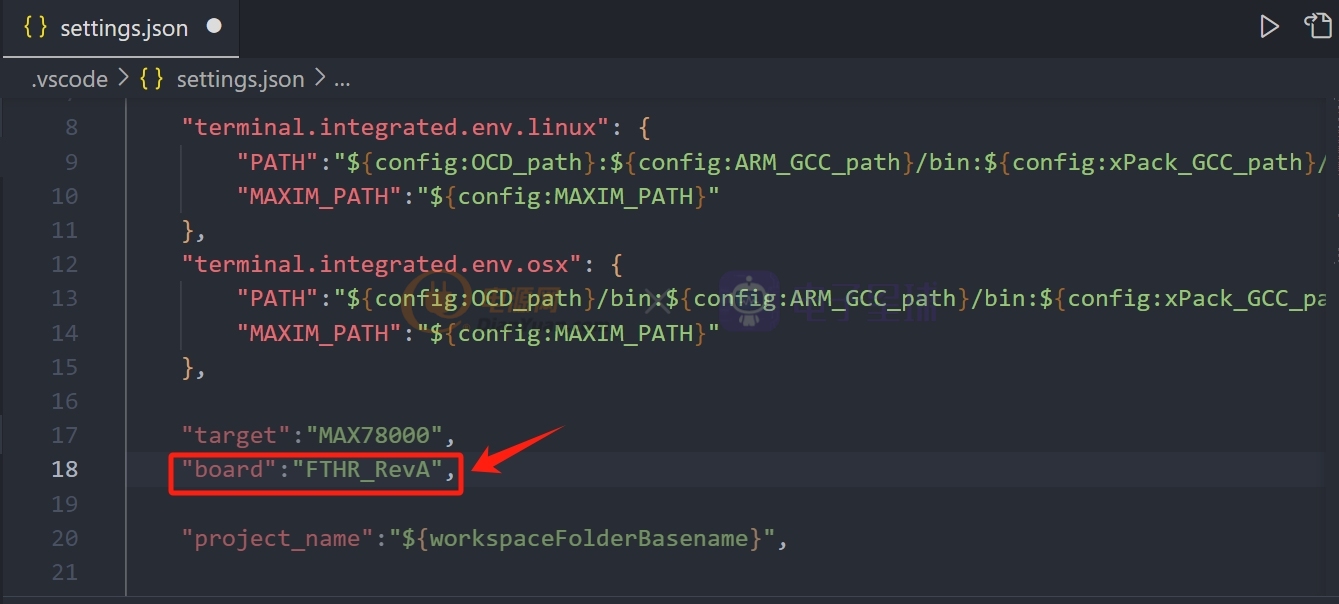
7)根据手头上的板卡型号,需要对.vscode/setting.json文件中的"board"进行修改,原来SDK默认配置的是"EvKit_V1"板卡,这里我们需要改成"FTHR_RevA"。

8)"Ctrl+S"保存当前的工程配置,重新加载该工程后,快捷方式"Ctrl+Shift+P"--->"Ctrl+Shift+B",选择Build工程,此时即可完成工程编译。

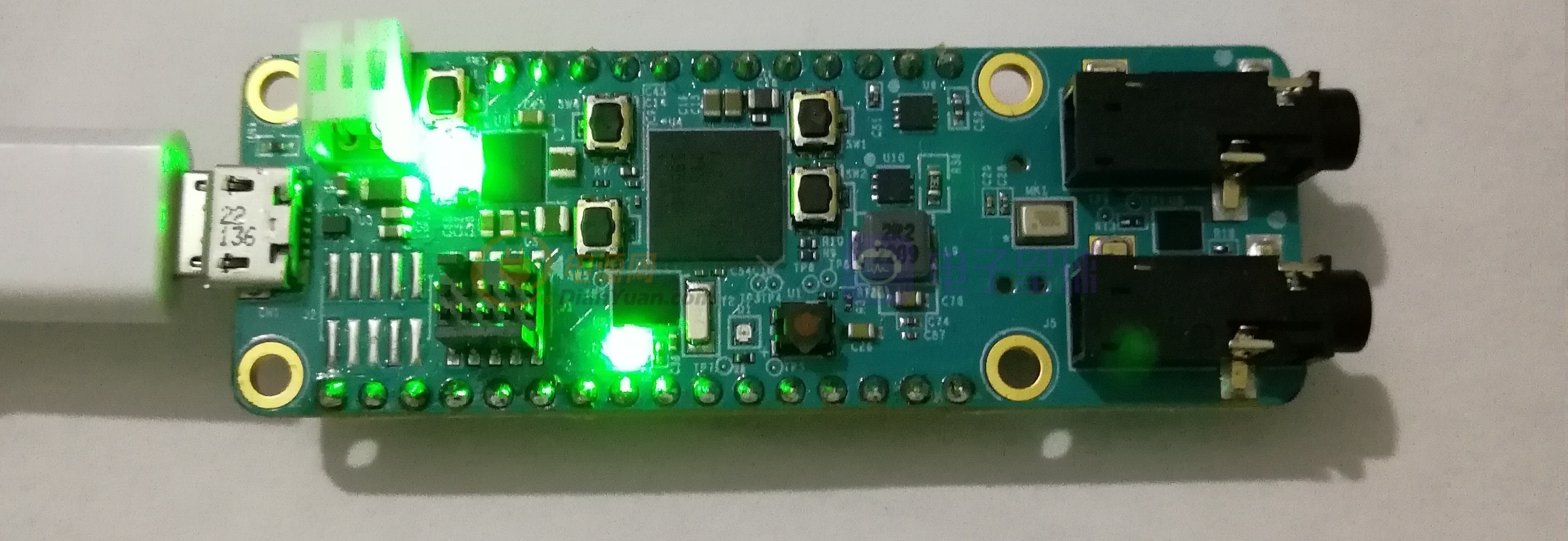
9)连接好板卡后,选择VS Code左侧的Debug图标,选择GDB(Arm M4),即可进入到main函数下的第一条语句,选择继续运行或者按下"F5",板子运行该工程编译后的程序,指示灯按照预设值规律闪烁。

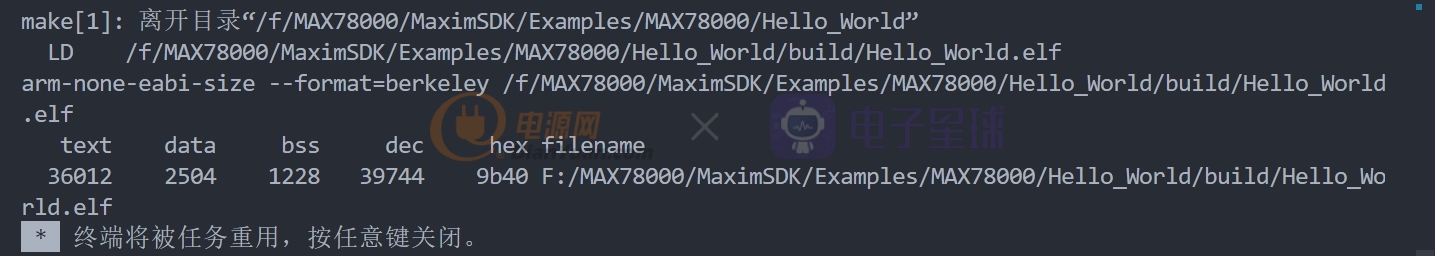
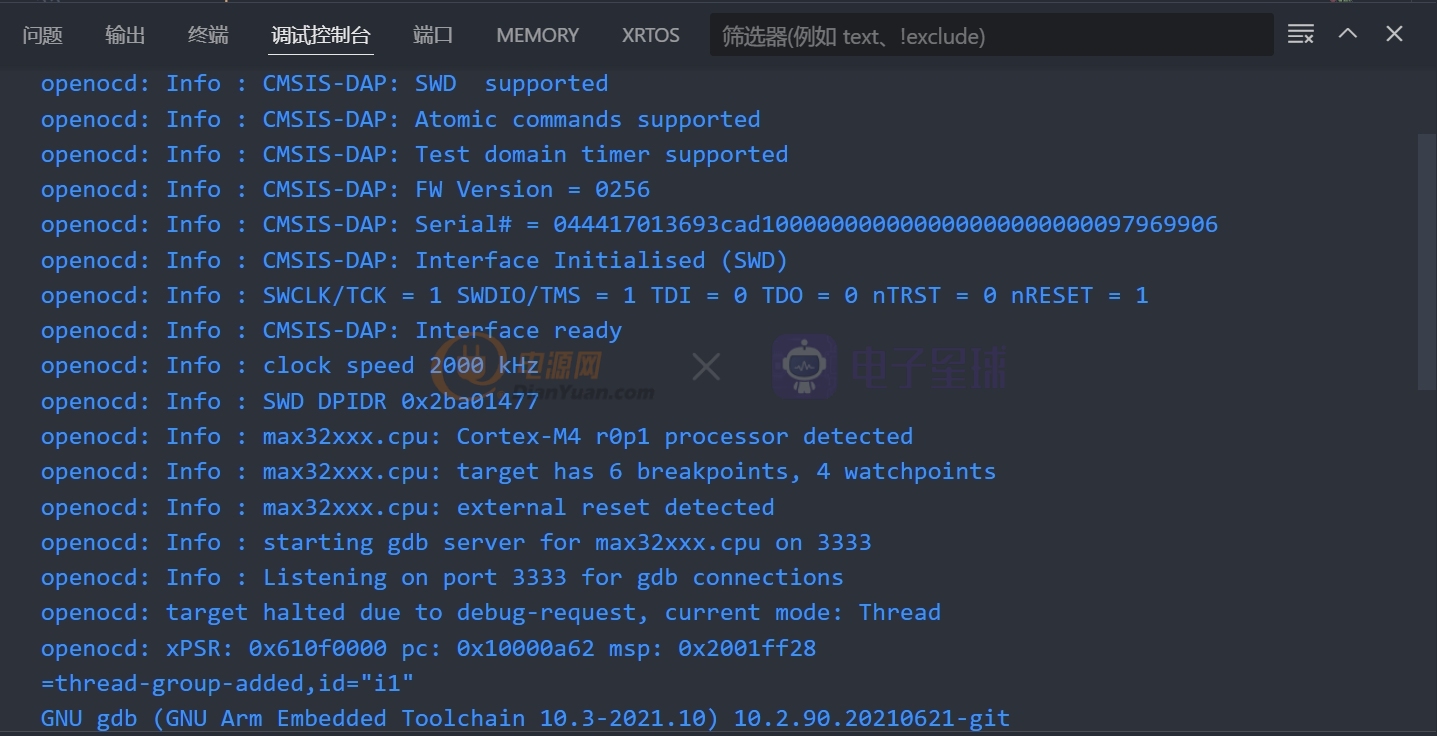
同时VS Code下方的终端输出如下信息。

小结一下:使用VS Code编译比较简单,插件可通过扩展的形式自行下载安装,在电源网上编辑帖子比较陌生,网页不能实时自动保存编辑新息,必须用户手动保存到草稿才行,如果没有及时保存之前写的内容,后面一不小心将网页关掉之后,之前写好的内容将全部丢失。下一节就基于Eclipse环境的基本配置进行详解,谢谢来访。

