在POWERPCB中,如何让整个板旋转90度?
在POWERPCB中,如何让整个板旋转90度?我现在在用中,发现我只能把器件选择90°,但板框却不能跟着转,不知道有没有知道这是为什么?有没有方法实现整个板旋转90度。谢谢
全部回复(8)
正序查看
倒序查看
现在还没有回复呢,说说你的想法
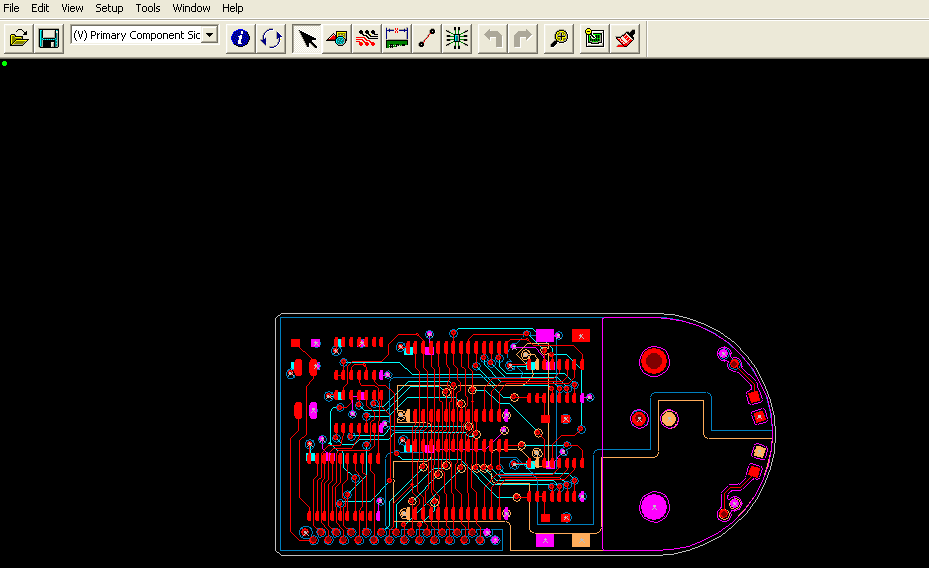
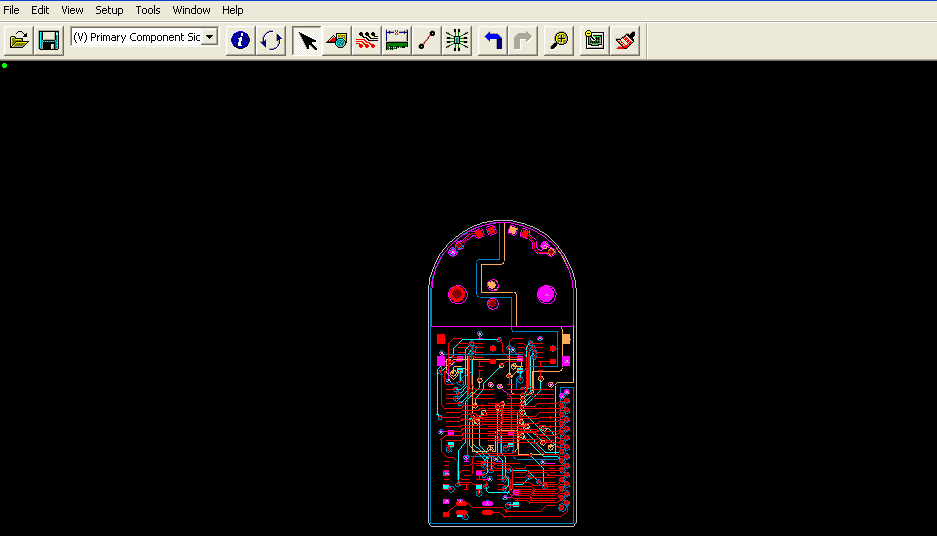
终于旋转成功了
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123062307.gif');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123062307.gif');}" onmousewheel="return imgzoom(this);">
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123062338.gif');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123062338.gif');}" onmousewheel="return imgzoom(this);">
当然一次性还是不能到位,要两次,板框和板子内部元素不能同时选择上
select:anything 用鼠标划框选择,不要用ctrl+a,右击选择rotate group 90,确定旋转基点就ok--为了能是框和内部元素匹配我用的原点作为旋转基点,然后再把框选上也用rotate group 90旋转--这里不能用ctrl+r。
2楼的方法是正确的,只是以前我们都没有实践,惭愧
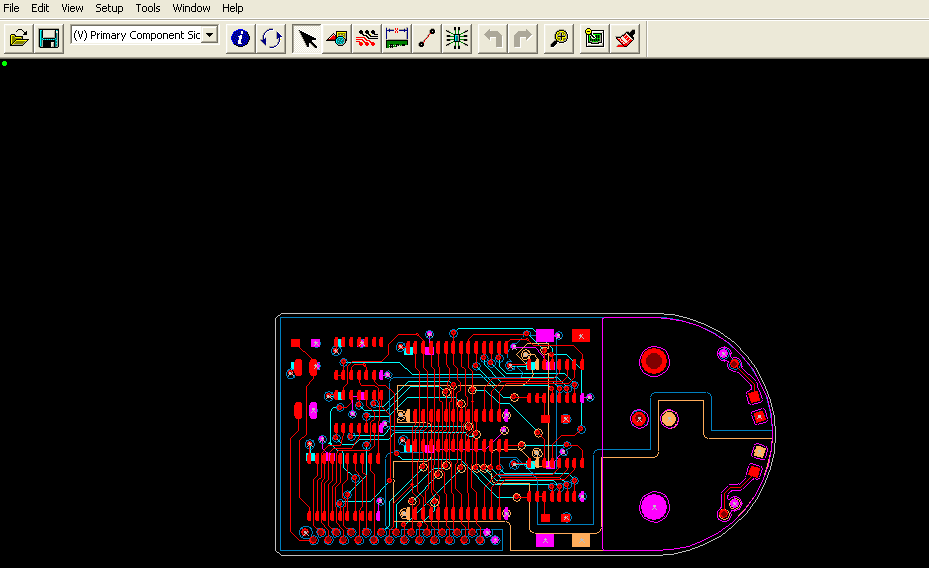
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123062307.gif');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123062307.gif');}" onmousewheel="return imgzoom(this);">
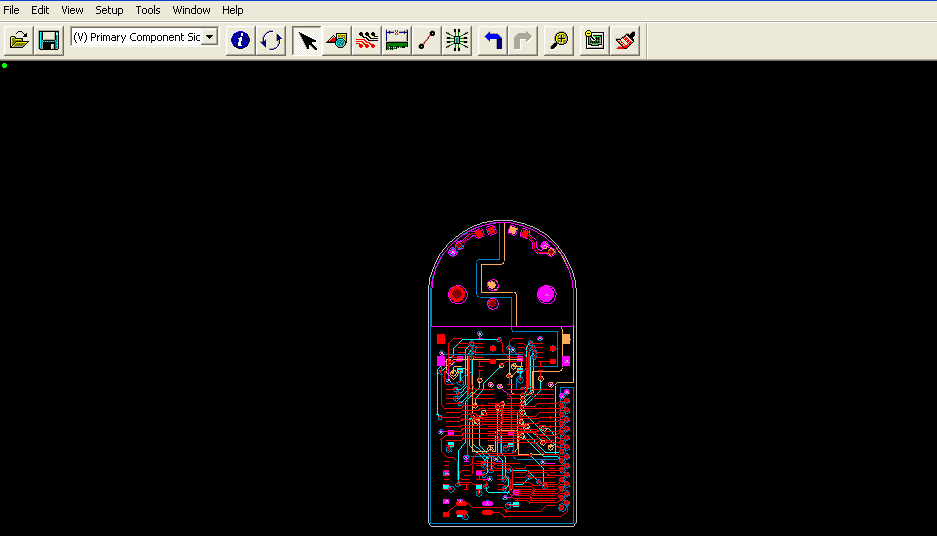
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123062338.gif');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123062338.gif');}" onmousewheel="return imgzoom(this);">
当然一次性还是不能到位,要两次,板框和板子内部元素不能同时选择上
select:anything 用鼠标划框选择,不要用ctrl+a,右击选择rotate group 90,确定旋转基点就ok--为了能是框和内部元素匹配我用的原点作为旋转基点,然后再把框选上也用rotate group 90旋转--这里不能用ctrl+r。
2楼的方法是正确的,只是以前我们都没有实践,惭愧
0
回复
提示

