POWERPCB中怎么在BOTTOM层加丝印?
向各位朋友请教!谢谢!
全部回复(16)
正序查看
倒序查看
现在还没有回复呢,说说你的想法
@bijingxin
本身有?我CAM出的怎么没有,做出来的板子也没有!
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123034769.gif');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123034769.gif');}" onmousewheel="return imgzoom(this);">
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123034793.gif');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123034793.gif');}" onmousewheel="return imgzoom(this);">
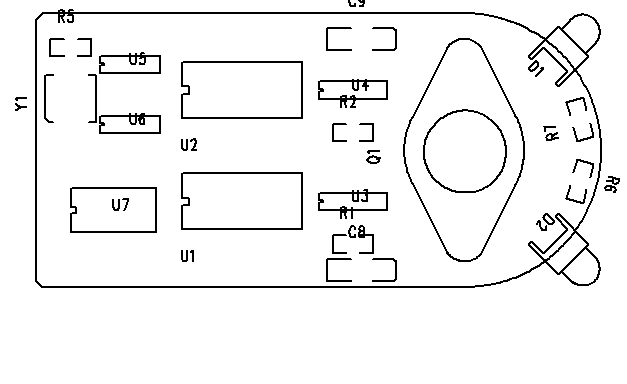
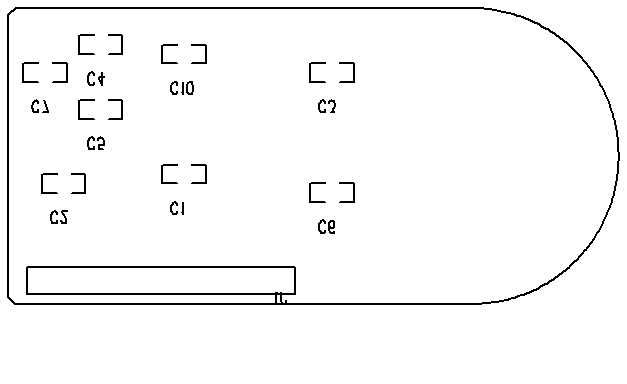
一个top一个bottom
你看一下是想要这样的吗?
0
回复
提示
@higeen
[图片]500){this.resized=true;this.width=500;this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}"onclick="if(!this.resized){returntrue;}else{window.open('http://u.dianyuan.com/bbs/u/32/1123034769.gif');}"onmousewheel="returnimgzoom(this);">[图片]500){this.resized=true;this.width=500;this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}"onclick="if(!this.resized){returntrue;}else{window.open('http://u.dianyuan.com/bbs/u/32/1123034793.gif');}"onmousewheel="returnimgzoom(this);">一个top一个bottom你看一下是想要这样的吗?
是这样的!但是我是指的同一个元件在两层中都有!
0
回复
提示
@bijingxin
是这样的!但是我是指的同一个元件在两层中都有!
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123035782.gif');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123035782.gif');}" onmousewheel="return imgzoom(this);">
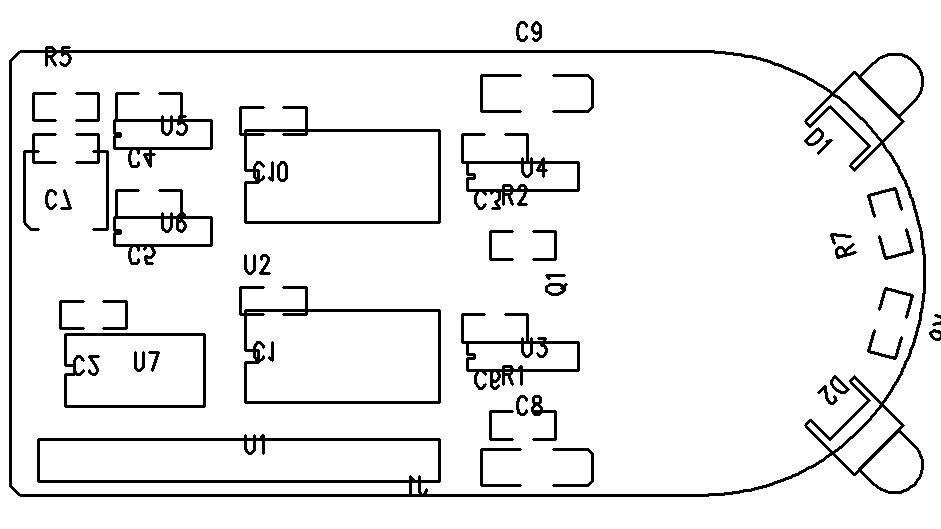
两面都有的话就成这样了,你要两面还有什么意义呢?
0
回复
提示
@higeen
[图片]500){this.resized=true;this.width=500;this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}"onclick="if(!this.resized){returntrue;}else{window.open('http://u.dianyuan.com/bbs/u/32/1123035782.gif');}"onmousewheel="returnimgzoom(this);">两面都有的话就成这样了,你要两面还有什么意义呢?
谢谢你这位朋友!我做的是单面板!我要的就是两面都有,你是怎么设置的请指点一下!
0
回复
提示
@bijingxin
谢谢你这位朋友!我做的是单面板!我要的就是两面都有,你是怎么设置的请指点一下!
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123037416.gif');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123037416.gif');}" onmousewheel="return imgzoom(this);">
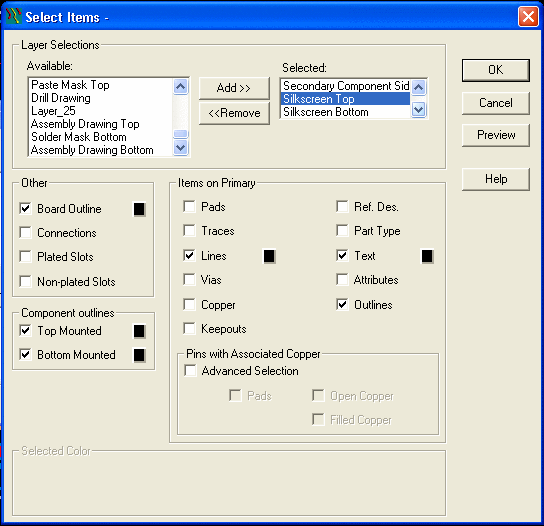
就是选择层的时候把top,silktop,bottom,silk bottom都选上
0
回复
提示
@higeen
[图片]500){this.resized=true;this.width=500;this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}"onclick="if(!this.resized){returntrue;}else{window.open('http://u.dianyuan.com/bbs/u/32/1123037416.gif');}"onmousewheel="returnimgzoom(this);">就是选择层的时候把top,silktop,bottom,silkbottom都选上
感谢!
0
回复
提示
@higeen
[图片]500){this.resized=true;this.width=500;this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}"onclick="if(!this.resized){returntrue;}else{window.open('http://u.dianyuan.com/bbs/u/32/1123037416.gif');}"onmousewheel="returnimgzoom(this);">就是选择层的时候把top,silktop,bottom,silkbottom都选上
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123039898.gif');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/32/1123039898.gif');}" onmousewheel="return imgzoom(this);">
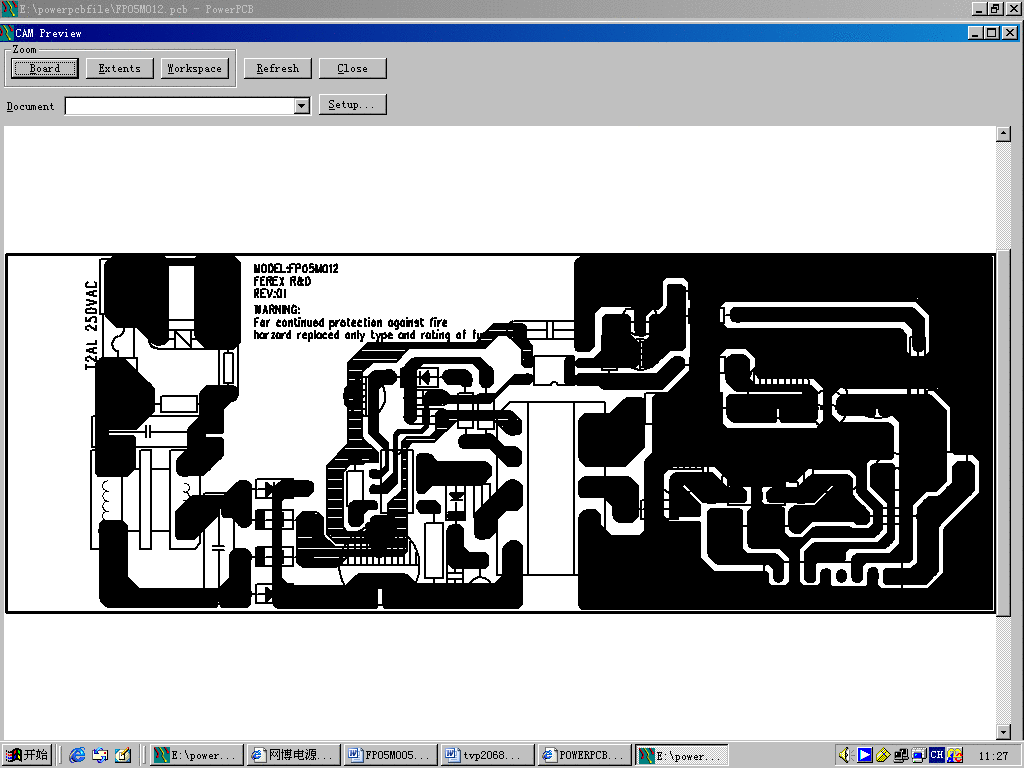
请帮我看一下我如果把元件和焊盘显示在铜铂上怎么做?谢谢!请你看图!
0
回复
提示
@bijingxin
[图片]500){this.resized=true;this.width=500;this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}"onclick="if(!this.resized){returntrue;}else{window.open('http://u.dianyuan.com/bbs/u/32/1123039898.gif');}"onmousewheel="returnimgzoom(this);">请帮我看一下我如果把元件和焊盘显示在铜铂上怎么做?谢谢!请你看图!
gerber不是这样出的,你不能要求什么都一步到位
显示的时候用的都是黑色,不存在把什么放上面,重叠的地方总会有覆盖的
显示的时候用的都是黑色,不存在把什么放上面,重叠的地方总会有覆盖的
0
回复
提示

