如何将PIXls设计的变压器应用到PIExpert里面去啊?
使得在PIExpert设计时可以在变压器那里选到自己设计的变压器.
全部回复(7)
正序查看
倒序查看
现在还没有回复呢,说说你的想法
@lk801114
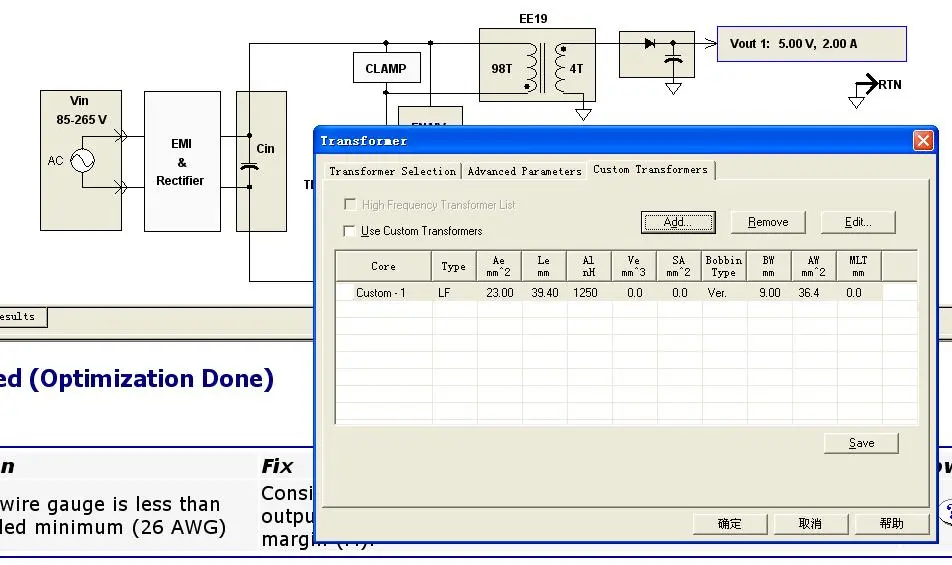
但是那个定义的是一些比较基本的一些参数,并不完整啊.
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/48/1167143076.jpg');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/48/1167143076.jpg');}" onmousewheel="return imgzoom(this);">
你认为还缺什么参数?仔细去读它的帮助文件.
0
回复
提示
@powerint_cec
[图片]500){this.resized=true;this.width=500;this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}"onclick="if(!this.resized){returntrue;}else{window.open('http://u.dianyuan.com/bbs/u/48/1167143076.jpg');}"onmousewheel="returnimgzoom(this);">你认为还缺什么参数?仔细去读它的帮助文件.
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/48/1167145350.jpg');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/48/1167145350.jpg');}" onmousewheel="return imgzoom(this);"> 0
回复
提示
@lk801114
[图片]500){this.resized=true;this.width=500;this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}"onclick="if(!this.resized){returntrue;}else{window.open('http://u.dianyuan.com/bbs/u/48/1167145350.jpg');}"onmousewheel="returnimgzoom(this);">
那些参数在PIEXPERT高级参数选项里面,基本上都可以修改.你要去读帮助文件!!!
0
回复
提示

