運放的問題
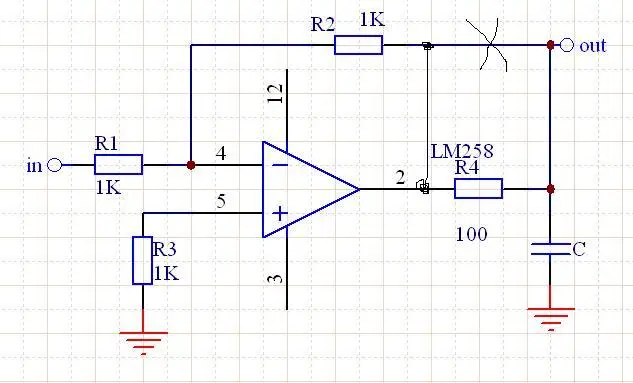
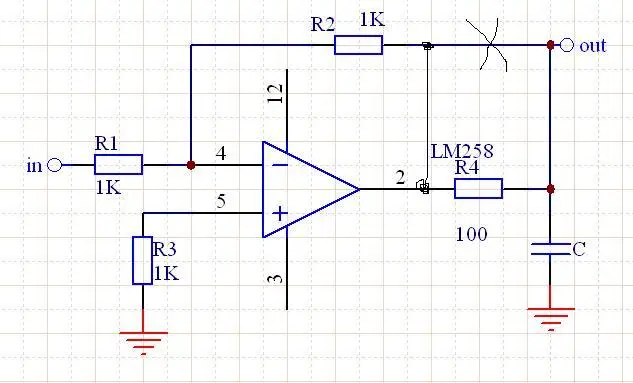
請問圖中的這個運放時如何工作的 2847471222428603.doc
全部回复(6)
正序查看
倒序查看
现在还没有回复呢,说说你的想法
@whc_74
很简单的一个反相放大电路,R4作用是防止输出短地
R4的作用不是为了防止输出短地,R4是补偿用的,让电路稳定.反馈回路应该从R4前面接 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/70/253371224236551.jpg');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/70/253371224236551.jpg');}" onmousewheel="return imgzoom(this);">
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/70/253371224236551.jpg');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/70/253371224236551.jpg');}" onmousewheel="return imgzoom(this);"> 0
回复
提示
@morning
R4的作用不是为了防止输出短地,R4是补偿用的,让电路稳定.反馈回路应该从R4前面接[图片]500){this.resized=true;this.width=500;this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}"onclick="if(!this.resized){returntrue;}else{window.open('http://u.dianyuan.com/bbs/u/70/253371224236551.jpg');}"onmousewheel="returnimgzoom(this);">
这个土是肯定没有问题的 我只是很不明白R4的作用 加他后增益怎么算
0
回复
提示
@whitecat198
这个土是肯定没有问题的 我只是很不明白R4的作用 加他后增益怎么算
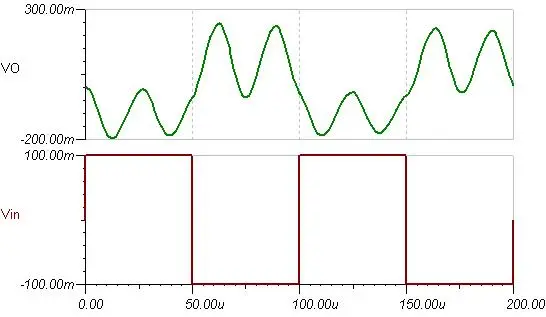
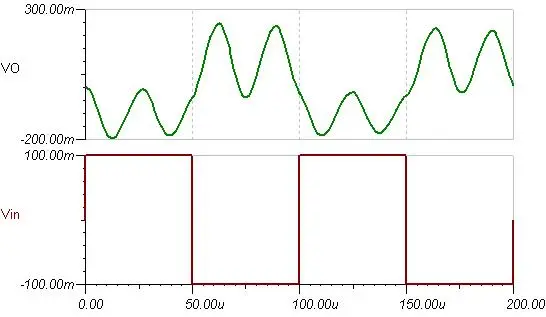
不知道你用的是哪个运放,用TI的OP452照你的电路给你做了一个仿真...
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/71/253371225633782.jpg');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/71/253371225633782.jpg');}" onmousewheel="return imgzoom(this);">
这个结果是那个R4有的
 500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/71/253371225633782.jpg');}" onmousewheel="return imgzoom(this);">
500) {this.resized=true; this.width=500; this.alt='这是一张缩略图,点击可放大。\n按住CTRL,滚动鼠标滚轮可自由缩放';this.style.cursor='hand'}" onclick="if(!this.resized) {return true;} else {window.open('http://u.dianyuan.com/bbs/u/71/253371225633782.jpg');}" onmousewheel="return imgzoom(this);">
这个结果是那个R4有的
0
回复
提示

